
In our coming JSON series we will surely discuss the JavaScript technique that we previously used to develop widgets for clients because though blogger creates an auto thumbnail for YouTube Iframe but the disadvantage of this method is that the thumbnail is in square format having dimensions 72 x 72. Blogger is actually extracting the default small YouTube thumbnail which has dimensions 120 x 90 (pixels).Therefore if you wish to display large HQ thumbnails inside your apps then you may wait for our next tutorial.
If you are new to Blogspot JSON feeds, I would recommend that you at least read part1 and part2 of this tutorial series.
Note: Click the Button below to see full list of topics under discussion.
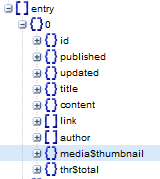
The YouTube Thumbnail is stored inside media$thumbnail
Assuming you already have read how to view your JSON feed in a human readable format, I am sharing below the steps to locate where exactly the thumbnail is stored.
1. Embed a YouTube Iframe inside your blog and publish the post.
2. Copy your new JSON code. In our case we are using a test blog and the url for its JSON feed is:
http://www.facebook-comments-box.blogspot.com/feeds/posts/default?alt=json
3. Next Navigate to JSON > feed > entry
Select the most recent post which of course is inside the element { } 0
4. Expand the node media$thumbnail to see its elements.
From the image above you can observe that Blogger JSON feed provides 4 basic information about the thumbnails. The important among which is the url.
- xmlns$media: This tag provides the link for Media RSS specification directory which provides meta data info for video clips. Currently though it points to search.yahoo.com/mrss/ but it will soon be replaced with rssboard.org/media-rss in future. Full Details
- url: This is the Image link to the default YouTube Thumbnail. Its default size 120 X 9.
- height: default size for height
- width: default size for width
The thumbnail that blogger creates ends with extension default.jpg. If you replace it with 0.jpg, you will get a much larger High Quality thumbnail. We will discuss how to do it in our coming tutorial.
http://img.youtube.com/vi/ht866-K1JeU/default.jpg (120 x 90)
Replace with 0.png for large thumbnails
http://img.youtube.com/vi/ht866-K1JeU/0.jpg (480 x 360 )
Need Help?
For a more advanced approach I will share the JavaScript technique in next part of this tutorial series. Let me know if you have any queries with regard to the above tutorial. I have tested vimeo videos and also dailymotion videos by embedding them in blogspot posts but so far only YouTube thumbnails are supported in Blogger.




No comments:
Post a Comment